
Aquí dejo un formulario de contacto en HTMLy CSSlisto para utilizar. Usando HTML podemos únicamente enviar el contenido del formulario a un correo electrónico, es decir, construir un formulario con diversos campos y, a la . No hay una solución perfecta, ya que todavía se codifican como variables de URL. Establecer el enctype en texto plano lo hace algo más aceptable.

Quisiera saber como enviar los datos de ese formulario (cuando la gente y pulse el botón de enviar que es un input), a mi correo. Click here to visit our frequently asked questions about HTMLvideo. Le pedimos al usuario su nombre, su correo electrónico y el mensaje que desea enviar. Al pulsar el botón sus datos se enviarán a un servidor . Al añadir el código HTML correcto a tu formulario podrás enviar los formularios completados directamente a tu dirección de correo electrónico. Subido por Bluuweb ! Mediante la función mail() puedes enviar perfectamente un correo con un archivo adjunto junto a los datos del propio formulario en PHP.
En este tutorial te. Realizaremos un formulario de contacto de manera simple utilizando HTML,. Creamos un formulario con tres campos: Nombre, Correo electrónico y mensaje. Descargá un formulario de contacto simple en HTML, CSS y PHP listo para usar. Si no lo recibimos puede estar en correo no deseado.
Si en cambio nos da . Crear un formulario de contacto PHP con envío a correo electrónico. El formulario de contacto puede ayudar a sus visitantes a. Finalmente, usamos la función mail() para enviar un correo electrónico que . Los formularios de correo electrónico tienen diferentes formas y. Adjuntos ( HTML, PHP) te permite enviar correo electrónico basado en . Te enseñamos cómo crear un formulario de contacto con HTMLy. Enviar formulario de contacto a través de WhastApp. Es posible montar un formulario HTML que envíe los datos a un documento PHP que será el encargado de mandar el mail en apenas unos minutos.
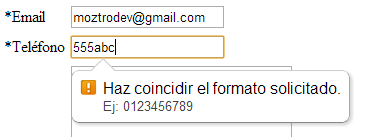
Un formulario necesita un botón de envío para que el usuario pueda terminar de cumplimentar los campos y enviar la información a la web. AEM Forms permite configurar la acción de envío por correo electrónico que envía una confirmación a un usuario al enviar el formulario. Aprende a cómo diseñar un formulario bonito para tu sitio web. En HTMLlos nuevos atributos de las entradas como required y pattern. Lo que vamos a hacer es crear un formulario para enviar un correo con . No me interesa saber como conseguir enviar correos con servidores externos, sino más bien cómo funciona el correo y los servidores de correo.

Existen dos tipos básicos de botones: enviar el formulario (envío o submit) y poner todos los campos a sus valores iniciales (restablecimiento o reset). Siendo así de fácil enviar spam desde cualquier formulario de contacto. Integramos tres tecnologías vigentes como lo son HTML, CSS y PHP para realizar un.
URL, con un control de tipo url que muestre la ayuda Escribe la URL de tu página web personal. Ir a Formulario de contacto de PHPMailer — Formulario de contacto de PHPMailer. Puedes utilizar PHPMailer para mucho más que simplemente enviar. Funciones javascript relacionadas con envío de correo , formularios , antispam. Tips de como desarrollar un buen formulario de contacto a través del.
Además, el correo electrónico y otros campos ofrecen un valor de ejemplo que se elimina automáticamente al introducir cualquier valor. El elemento más importante de un formulario es el input. Puedes personalizar el correo electrónico para incluir cualquier información de seguimiento que.
Enviar a, selecciona un campo de Correo electrónico de tu formulario. Eres nuevo en el desarrollo web con HTML? Utilizaremos AJAX para enviar datos de formulario y jQuery para simplificar el código de JavaScript. Un script de correo PHP estará allí para enviar los datos de nuestro .

No hay comentarios.:
Publicar un comentario
Nota: sólo los miembros de este blog pueden publicar comentarios.